WordPress添加VIP视频解析功能按钮教程,注意本教程只是大致样式,大家在添加的时候可以,可简单仿制,不要照搬,本教程是自己添加视频解析地址,可以添加VIP解析、m3u8解析、视频直播解析等等!
注意:大家在使用的时候,解析地址可以是vip解析地址、M3u8解析地址或者直播解析地址都是可以的
播放器演示:
1.在主题模板目录下functions.php文件中添加以下代码:
//视频解析按钮开始//
function appthemes_add_quicktags() {
?>
<script type="text/javascript">
QTags.addButton( '视频解析', '视频解析', '\n<iframe src="你的解析地址" id="player" width="100%" height="400px" allowtransparency="true" frameborder="0" scrolling="no"></iframe>', '代码结尾\n' );
</script>
<?php
}
add_action('admin_print_footer_scripts', 'appthemes_add_quicktags' );
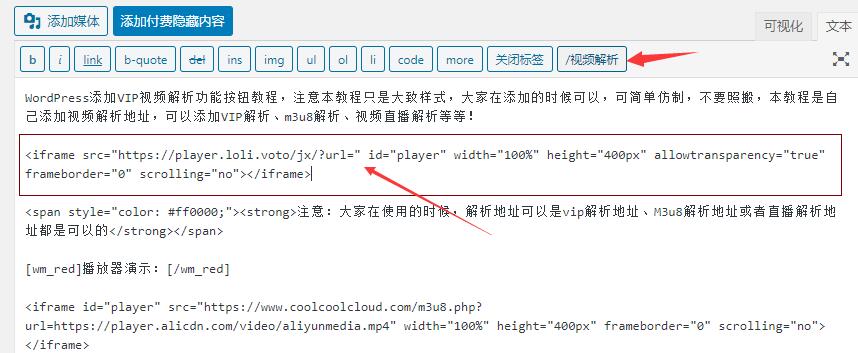
//VIP视频解析按钮结束//2.进入网站后台,发布文章页面,选择文本模式,如图:

3.点击视频解析,出现上图代码,我们只需在“?url=”后面接上视频地址即可,当然每次解析地址也是可以修改的
注:本方法可解决多数视频播放,主要的是解析地址,如没有可在本站寻找适合自己的解析源码即可,360模板吧感谢你的支持!
1.使用本站下载的源码仅限于个人学习和非商业用途。
2.禁止将本站下载的源码用于搭建或支持任何违法、淫秽、暴力或侵犯他人合法权益的网站或应用。
3.使用本站下载的源码需遵守国家法律法规及相关规定,不得从事任何违法活动。
4.如若本站内容侵犯了原著者的合法权益,请联系我们进行处理。




评论(0)