ripro右侧导航条,感觉很单调,今天我们就来教大家美化ripro右侧导航条,本美化分多个样式,这里我们分享样式一的美化,如需其他样式可参考下面链接
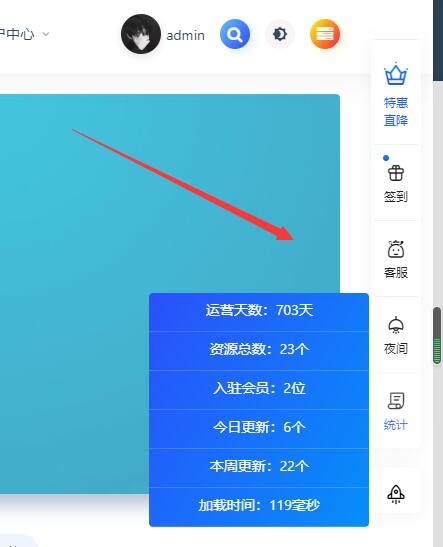
[wm_wpbutton link="https://www.360mb.net/115.html" target="blank" variation="yellow"]美化修改ripro右侧导航条(样式Ⅱ)[/wm_wpbutton]ripro右侧导航条(样式Ⅰ)展示效果图
1、修改主题文件下的footer.php文件,查找如下代码:<div class="rollbar">
<div class="rollbar">
<?php if (_cao('site_kefu_qq')) : ?>
<div class="rollbar-item tap-qq" etap="tap-qq"><a target="_blank" title="QQ咨询" href="http://wpa.qq.com/msgrd?v=3&uin=<?php echo _cao('site_kefu_qq');?>&site=qq&menu=yes"><i class="fa fa-qq"></i></a></div>
<?php endif; ?>
<div class="rollbar-item" etap="to_full" title="全屏页面"><i class="fa fa-arrows-alt"></i></div>
<?php if (_cao('is_ripro_blog_style_btn','1')) : $_bid = (is_cao_site_list_blog()) ? 1 : 0 ; ?>
<div class="rollbar-item tap-blog-style" etap="tap-blog-style" data-id="<?php echo $_bid; ?>" title="博客模式"><i class="fa fa-list"></i></div>
<?php endif; ?>
<?php if (_cao('is_ripro_dark_btn')) : ?>
<div class="rollbar-item tap-dark" etap="tap-dark" title="夜间模式"><i class="mdi mdi-brightness-4"></i></div>
<?php endif; ?>
<div class="rollbar-item" etap="to_top" title="返回顶部"><i class="fa fa-angle-up"></i></div>
</div>2.替换如下代码:
4.还需要在主题目录下的“functions.php”添加函数,代码如下:
// 每周更新
function get_week_post_count(){
$date_query = array(
array(
'after'=>'1 week ago'
)
);$args = array(
'post_type' => 'post',
'post_status'=>'publish',
'date_query' => $date_query,
'no_found_rows' => true,
'suppress_filters' => true,
'fields'=>'ids',
'posts_per_page'=>-1
);
$query = new WP_Query( $args );
return $query->post_count;
}
add_filter( 'wp_nav_menu_objects', 'sucaihu_nav_items_num',10,2 );
// 每日更新
function WeeklyUpdate() {
$today = getdate();
$query = new WP_Query( 'year=' . $today["year"] . '&monthnum=' . $today["mon"] . '&day=' . $today["mday"]);
$postsNumber = $query->found_posts;
echo $postsNumber;
}
//导航菜单增加分类统计
function wt_get_category_count($cat_ID) {
$category = get_category($cat_ID);
return $category->count;
}
function sucaihu_nav_items_num( $items,$args ) {
if(isset($args->theme_location) && $args->theme_location == 'menu-1') {
foreach ( $items as $key=>$item ) {
if($item->object == 'category') {
//$cat = get_category_by_slug($slug);
$catID = isset($item->object_id) ? $item->object_id : false;
if($catID && $item->post_parent!=0) {
$a=wt_get_category_count($catID);
$items[$key]->title.= '<span class="num11">'.$a.'</span>';
}
}
}
}
return $items;
}
1.使用本站下载的源码仅限于个人学习和非商业用途。
2.禁止将本站下载的源码用于搭建或支持任何违法、淫秽、暴力或侵犯他人合法权益的网站或应用。
3.使用本站下载的源码需遵守国家法律法规及相关规定,不得从事任何违法活动。
4.如若本站内容侵犯了原著者的合法权益,请联系我们进行处理。





评论(0)