使用WordPress的同学应该都知道,我们在发布文章插入图片时会有一个“链接到”、“对齐方式”什么的,每次发布文章时都要手动设置,今天我们就来具体讲讲WordPress上传图片后图片的链接方式设置和定义默认设置方便后续发布文章时无需再一个一个去修改的方法。

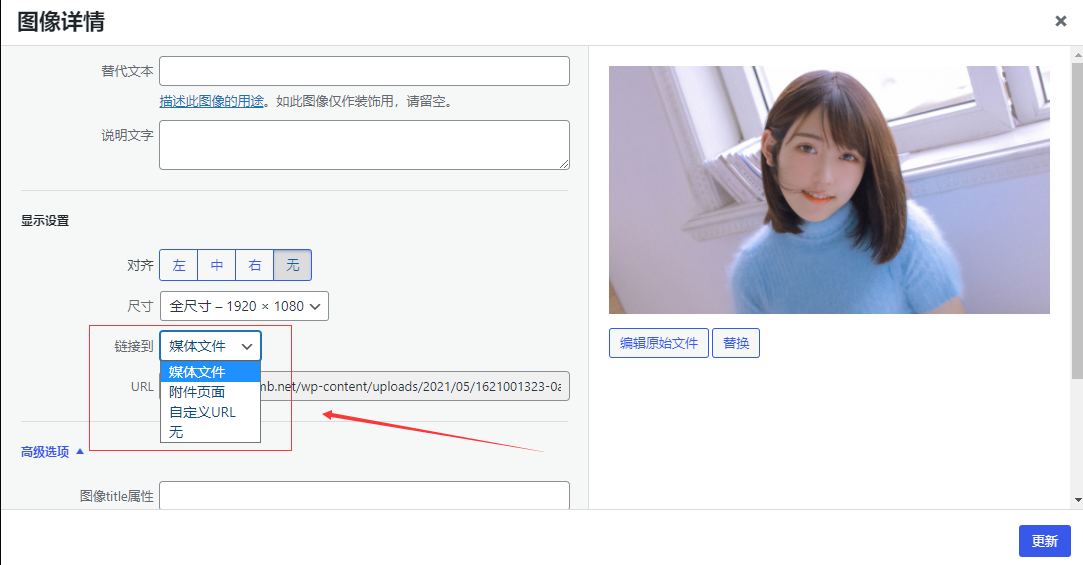
WordPress 上传图片后默认选中的是附件页面 ,如果你使用的主题没有定义附件页面,当你点击图片时,就可能出现404错误页面,当然当下很多主题都没有定义设置这个选项,如果你的主题支持灯箱效果或者使用了灯箱插件,我们发布文章时,每张图片都需要再手动选择,是不是很烦人?那么,我们就可以自定义WordPress图片附件的默认链接方式或对齐方式、尺寸大小等默认参数,后面我们在发表文章时就不需要在去手动一个个修改了。
WordPress图片的默认链接方式:
WordPress图片的默认链接方式是通过 image_default_link_type 来定义的,类型分为“none”、“file”、“post”、“custom”四个类型,
其四个函数指的是:
- none = 无链接
- file = 链接到媒体文件(原始地址)
- post = 链接到附件页面
- custom = 自定义URL
要自定义默认的链接方式为“链接到媒体文件(原始地址)”或者其他链接方式,可以在主题文件夹下的 functions.php 文件中添加以下代码即可:
//图片默认连接到媒体文件(原始链接)
update_option('image_default_link_type', 'file');注意:如果您还需要修改更多的默认参数,请看下面的延伸阅读
延伸阅读:
前面我们详细讲了WordPress图片的默认链接方式,下面这些就好理解了,同样是把代码添加到主题文件夹下的 functions.php 文件中添加以下代码即可:
/**
* WordPress 设置图片的默认显示方式(尺寸/对齐方式/链接到)
*
*/
add_action( 'after_setup_theme', 'default_attachment_display_settings' );
function default_attachment_display_settings() {
update_option( 'image_default_align', 'center' );//对齐方式
update_option( 'image_default_link_type', 'file' );//图片链接到
update_option( 'image_default_size', 'full' );//图片尺寸
}分别可选择参数如下:
image_default_align,图片的对齐方式
- left:左对齐
- right:右对齐
- center:居中对齐
- none:无
image_default_link_type,图片的链接到
- none:无链接
- file:链接到媒体文件(原始地址)
- post :链接到附件页面
- custom:自定义URL
image_default_size,图片的尺寸
- thumbnail:缩略图尺寸
- medium:中等尺寸
- full:完整尺寸
还有就是以上参数都可以在网站根目录下的/wp-admin/options.php 文件,搜索“image_default_align”或其他两个参数,找到 image_default_link_type 填上相应的默认参数也是可以的。




评论(0)