ripro主题默认支持第三方QQ 和微博登陆,如果用户不是自己注册,而是采用第三方登录,系统会默认给用户设置一个虚假的邮箱地址,而ripro主题并没有为用户定制引导填写邮箱功能,今天我们就来教大家制作一个第三方登陆引导用户修改邮箱的功能,帮助到大家的请收藏本站。

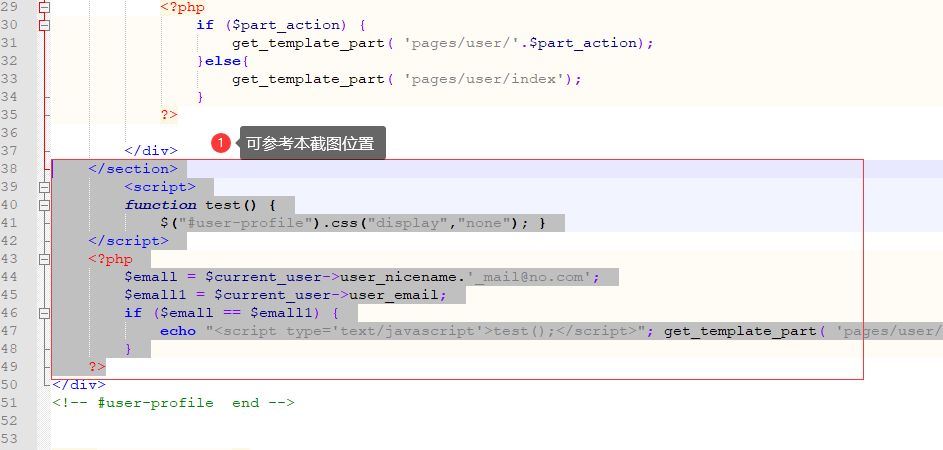
1.打开 ripro/pages/ user.php 文件,在第40行的 </div> 标签前边敲个回车,然后鼠标定位到第40行,复制代码到上述位置,子主题可是类似,子主题可参考第4步。
<script>
function test() {
$("#user-profile").css("display","none"); }
</script>
<?php
$emall = $current_user->user_nicename.'_mail@no.com';
$emall1 = $current_user->user_email;
if ($emall == $emall1) {
echo "<script type='text/javascript'>test();</script>"; get_template_part( 'pages/user/buchong' );
}
?>
2.怕出错的可参考如图:

3.新建一个php文件,并命名为“buchong.php”,然后复制如下代码到文件中:
4.然后将“buchong.php”上传至:ripro/pages/user 目录中,如果是子主题就上传到:ripro-chlid/pages/user这个目录中,子主题没有user目录,就去父级复制到子主题中。
5.在ripro/assets/css/目录下的diy.css或者app.css添加一下css样式,子主题则是ripro-chlid/diy.css添加,样式代码如下:
/* 强制验证邮箱 */
.form-holder {
width: 100%;
border-radius: 5px;
overflow: hidden;
margin: 60px 0;
}
.has-shadow {
-webkit-box-shadow: 2px 2px 2px rgba(0,0,0,.1), -1px 0 2px rgba(0,0,0,.05);
box-shadow: 2px 2px 2px rgba(0,0,0,.1), -1px 0 2px rgba(0,0,0,.05);
}
.form-holder .info {
background: rgba(121,106,238,.9);
color: #fff;
}
.form-holder .info h1 {
font-size: 2.5em;
font-weight: 600;
color: #FFF;
}
.form-holder .info p {
font-weight: 300;
}
.form-holder .info, .form-holder .form {
padding: 40px;
height: 100%;
}
.form-holder .form .content {
width: 100%;
}
.form-holder .form form {
width: 100%;
}
.form-holder .form .form-group {
position: relative;
margin-bottom: 30px;
}
.form-holder .form .form-group>.edit_email_cap {
position: absolute;
top: 10px;
right: 0px;
}
input.input-material{
width:100%;
border:none;
border-bottom:1px solid #eee;
padding:10px 0;
background: inherit;
outline: none;
}
input.input-material.is-invalid{
border-color:#dc3545!important;
}
input.input-material:focus{
border-color:#796aee;
}
.form-holder .info .logo {
text-align: center;
}
.form-holder .info .logo>img {
display: inline-block;
width: 100px;
border-radius: 50%;
margin-bottom: 20px;
}
.form-holder .info p {
text-align: center;
font-size: 25px;
margin-top: 25px;
}
.form-holder>.row {
background-color: #FFF;
}
1.使用本站下载的源码仅限于个人学习和非商业用途。
2.禁止将本站下载的源码用于搭建或支持任何违法、淫秽、暴力或侵犯他人合法权益的网站或应用。
3.使用本站下载的源码需遵守国家法律法规及相关规定,不得从事任何违法活动。
4.如若本站内容侵犯了原著者的合法权益,请联系我们进行处理。




评论(0)