Ckplayer HTML5视频播放器是一款国人开发的视频播放器插件,支持各类视频格式的播放,如MP4、HLS(M3U8)、FLV(网页需要浏览器支持),今天出一期Ckplayer X2 视频播放器 整合discuzx 3.4 的教程,教程写得很详细适合新手,演示以最新的Discuz 3.4和Ckplayer X2为例(其实播放器和Discuz版本不重要,大致方式都是一样的,所以不必纠结什么版本)!

准备工具:
Discuz X(演示为 Discuz 3.4)
Ckplayer X(演示为 Ckplayer X2)
安装教程:
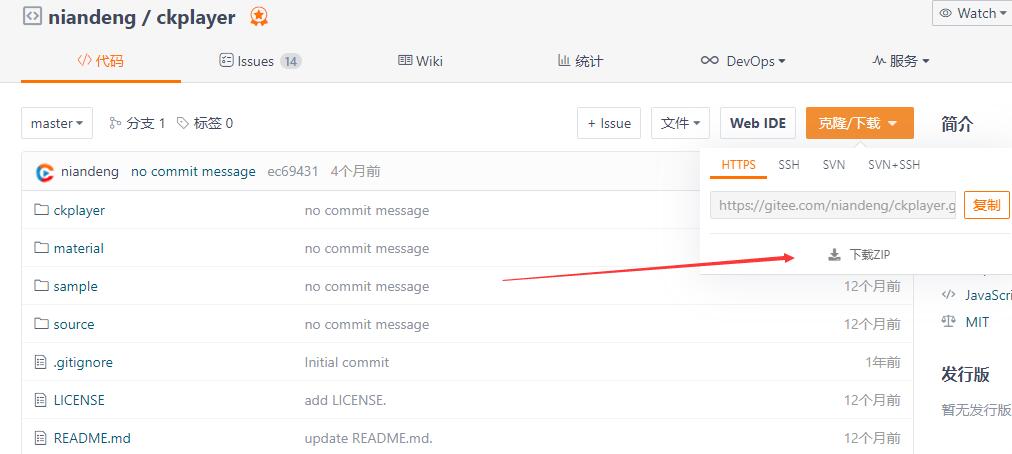
1.首先下载Ckplayer播放器,这里以最新的Ckplayer X2为例

2.下载完成后得到上图的所有文件,我们只需要“ckplayer”核心文件夹打包,其他的都不要,将此文件夹打包后上传至我们网站的根目录
3.登录我们“Discuz”网站的后台管理中心
http://你的网站域名/admin.php
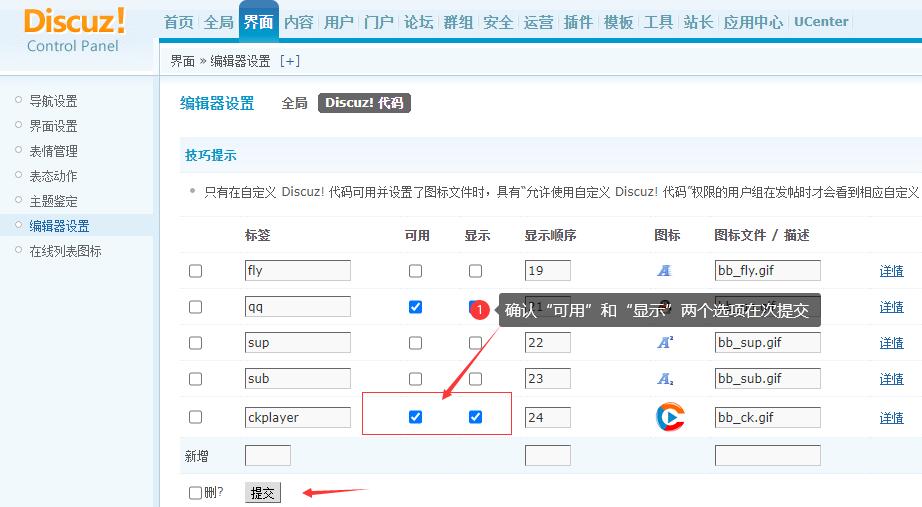
4.找到“界面”→“编辑器设置”→“Discuz! 代码”,在新增栏填写如下各个标签,最后提交,可参考下图:
标签:ckplayer */也可随意填写/*
显示顺序:24 */按自己的排序依次填写/*
图标文件 / 描述:bb_ck.gif */将图标上传至网站/static/image/common/目录下,图标自己做一个*

5.提交完成后,选择“可用”和“显示”两个选项后再次提交

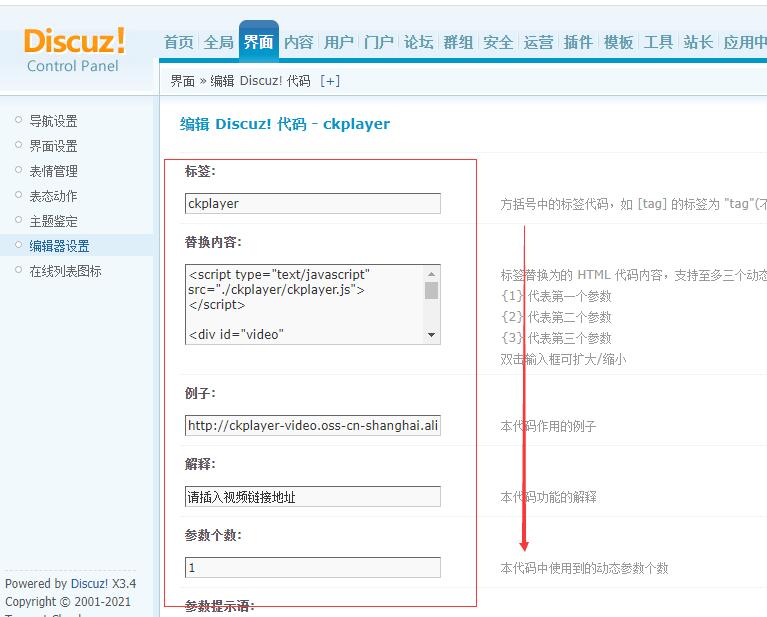
6.然后点击后面的“详情”开始设置各个参数,参考值如下:
标签:前面已经写好就是“ckplayer”
替换内容:代码如下
<script type="text/javascript" src="./ckplayer/ckplayer.js"></script>
<div id="video" style="width:auto;height:auto;"></div>
<script type="text/javascript">
var videoObject = {
container: '#video',
variable: 'player',
video:'{1}'
};
var player=new ckplayer(videoObject);
</script>注意:上述代码中“width:auto;height:auto”意思是播放器自适应宽度和高度,也可自定义,如
width:650px;height:400px
例子:随便写个视频地址什么的都可以,如:
https://player.alicdn.com/video/aliyunmedia.mp4
解释:“请插入视频链接地址”
参数个数:就是默认的“1”
参数提示语:“请插入视频链接地址”
嵌套次数:就是默认的“1”
允许使用此代码的用户组:按需自行选择,演示为全选
参考图片:

7.设置好以上核心参数后提交保存
8.然后找到“工具”→“更新缓存”把缓存更新一下

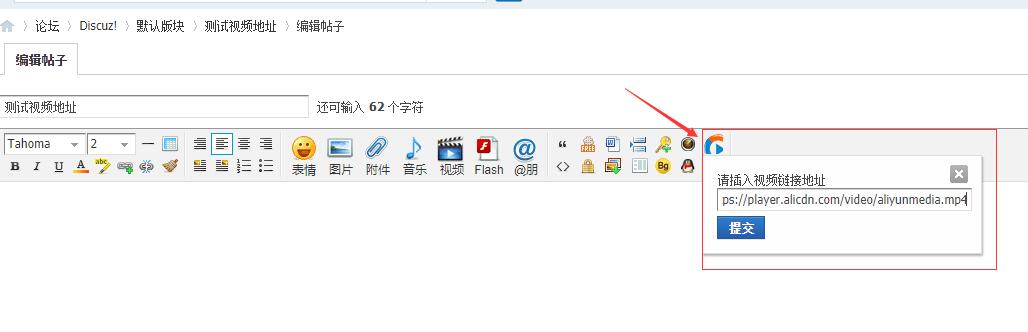
9.然后去前台随便哪个模块发帖,发帖时点击我们的图标插入视频地址即可,或者直接使用短代码
[ckplayer]https://player.alicdn.com/video/aliyunmedia.mp4[/ckplayer]
10.保存后,如图:

延伸阅读:
问:ckplayer播放器LOGO怎么换?
答:打开ckplayer文件夹下的打开“ckplayer.json”文件,找到节点:style>logo>file,图片base64码,将原来的删除,替换为自己的图片base64码(在线转码地址)。
问:ckplayer播放器怎么换皮肤?
答:ckplayer播放器的可版本有所不同,这里以“ckplayer X2”为例,打开“ckplayer风格下载”,下载得到相应的风格文件“style.json”直接替换掉我们ckplayer文件夹下的style.json文件即可
注:如有更多疑问,请联系客服咨询,如想了解ckplayer的各项参数,请查看ckplayer官网的参考文档!




评论(7)
怎么看不到代码呢
谢谢分享,看看
DZ3.4整合ckplayer
评论了还是看不到
评论后按F5刷新一下!
还是看不到,试了多浏览器也不行
测试正常啊,不行联系客服Q!