实现WordPress 3D旋转标签云效果的方法有很多,以前Flash流行的时候很多的同学都用flash来实现,但是现在随着技术的革新,所有的浏览器几乎都不在支持flash了,我们这里用标签云jQuery插件的方式来实现,以前好像有一款WP插件好像也是通过flash实现的,这里我就不说插件方式了,有兴趣的自己去官方插件市场看看。
效果展示:

插件方式:
可使用3D Tag Cloud等插件,但是有的主题自定义了好像就失效了(不推荐插件方式)
美化教程:
本教程使用的项目地址:《jquery 3d标签云》
1.本教程以ripro-v2主题为例,大致都是一样的方式,使用时注意文件路径即可
2.首先新建js文件“gundong.js”,js代码如下
5.然后去首页刷新缓存就可以看到效果了
标签控制
在主题的文件夹下的“functions.php”f文件下加入以下代码即可实现控制
//custom widget tag cloud
add_filter( 'widget_tag_cloud_args', 'theme_tag_cloud_args' );
function theme_tag_cloud_args( $args ){
$newargs = array(
'smallest' => 8, //最小字号
'largest' => 22, //最大字号
'unit' => 'pt', //字号单位,可以是pt、px、em或%
'number' => 45, //显示个数
'format' => 'flat',//列表格式,可以是flat、list或array
'separator' => "\n", //分隔每一项的分隔符
'orderby' => 'name',//排序字段,可以是name或count
'order' => 'ASC', //升序或降序,ASC或DESC
'exclude' => null, //结果中排除某些标签
'include' => null, //结果中只包含这些标签
'link' => 'view', //taxonomy链接,view或edit
'taxonomy' => 'post_tag', //调用哪些分类法作为标签云
);
$return = array_merge( $args, $newargs);
return $return;
}
特别注意
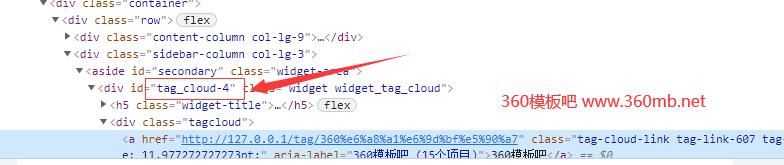
1.不同主题可能调用的函数名称不一样,我们可以在自己主题云标签页面上按F12审查元素查看,如

2.查询到id标签为“tag_cloud-4”,如果自己的标签不一样,如“tag_cloud-1”,那么就将js文件和css文件中的“tag_cloud-4”改为“tag_cloud-1”即可!
1.使用本站下载的源码仅限于个人学习和非商业用途。
2.禁止将本站下载的源码用于搭建或支持任何违法、淫秽、暴力或侵犯他人合法权益的网站或应用。
3.使用本站下载的源码需遵守国家法律法规及相关规定,不得从事任何违法活动。
4.如若本站内容侵犯了原著者的合法权益,请联系我们进行处理。




评论(0)