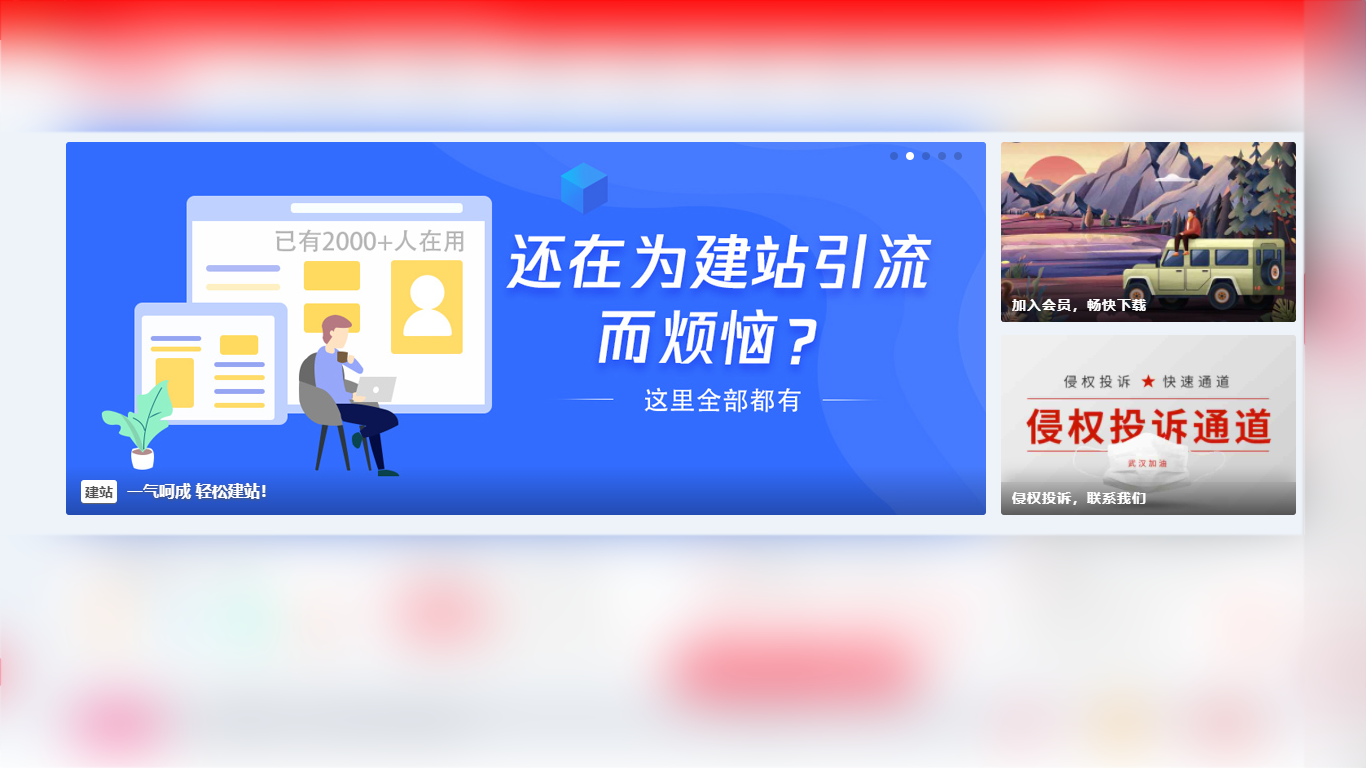
首先教程不是很难,也不要照搬,每一步大家还是要自己看看的主题,因为有的用的是原生主题,有的是子主题,所以在修改的时候,大家还是要看看自己的路径和教程是否一致,不一致的自己改一下路径就好。下面我们来看看展示效果:

下面我们教程正式开始,不要100%照搬,教程仅供参考,本教程基于7.0版本,理论来说是通用的
1、找到/ripro/inc/codestar-framework/options/options.theme.php 将以下代码添加到最下面(注意这里看自己需要选择添加位置,有的人已经整合了其他二次开发,也就是后台有二次开发菜单了,就不要第一个包头了,只需要粘贴Banner:幻灯片模块样式即可):
//
// 360模板吧
//
CSF::createSection($prefix, array(
'id' => 'ztmbk_ui_develop',
'title' => '二次开发',
'icon' => 'fa fa-magic',
'description' => '二次开发',
));
//
// Banner:幻灯片模块样式
//
CSF::createSection($prefix, array(
'parent' => 'ztmbk_ui_develop',
'title' => '幻灯片',
'icon' => 'fa fa-film',
'description' => '幻灯片设置,请确认已在 “ <font color="red">首页设置-首页布局</font> ” 中显示!',
'fields' => array(
// Banner-Advert
array(
'id' => 'dict_ui_banenr_advert',
'type' => 'switcher',
'title' => '是否演示轮播图右下角广告图',
'default' => true,
),
array(
'id' => 'dict_ui_advert',
'type' => 'fieldset',
'title' => '广告背景',
'fields' => array(
array(
'id' => 'bgimg',
'type' => 'upload',
'title' => '背景图',
'default' => '/wp-content/themes/ripro-child/assets/images/nesw_css_split.png',
),
),
'dependency' => array('dict_ui_banenr_advert', '==', 'true'),
),
// 三合一幻灯片左侧轮播
array(
'id' => 'dict_ui_banenr',
'type' => 'switcher',
'title' => '是否已在 “ <font color="red">首页设置-首页布局</font> ” 中显示</br>三合一幻灯片',
'default' => true,
),
array(
'id' => 'dict_ui_banenr_pz',
'type' => 'fieldset',
'title' => '幻灯片左侧轮播参数配置',
'fields' => array(
array(
'id' => 'dict_ui_banenr_data',
'type' => 'repeater',
'title' => '新建自定义幻灯片',
'max' => '5',
'fields' => array(
array(
'id' => '_Recommend',
'type' => 'text',
'title' => 'new',
'default' => '推荐',
),
array(
'id' => '_title',
'type' => 'text',
'title' => '标题',
'default' => '360模板吧美化',
),
array(
'id' => '_img',
'type' => 'upload',
'title' => '上传幻灯片',
'library' => 'image',
'placeholder' => 'http://',
'default' => get_template_directory_uri() . '/assets/images/thumb/full.jpg',
),
array(
'id' => '_blank',
'type' => 'switcher',
'title' => '新窗口打开链接',
'label' => '',
'default' => true,
),
array(
'id' => '_href',
'type' => 'text',
'title' => '链接地址',
'default' => 'https://www.360mb.net',
),
),
),
),
'dependency' => array('dict_ui_banenr', '==', 'true'),
),
// 三合一幻灯片右上推荐
array(
'id' => 'dict_ui_banner_left_up',
'type' => 'fieldset',
'title' => '幻灯片右侧推荐(上)',
'fields' => array(
array(
'id' => '_title',
'type' => 'text',
'title' => '幻灯片右侧(上)标题',
'desc' => '',
'default' => '360模板吧美化(上)',
),
array(
'id' => '_link',
'type' => 'text',
'title' => '幻灯片右侧(上)链接地址',
'desc' => '',
'default' => 'https://www.360mb.net',
),
array(
'id' => 'dict_ui_banner_up_logo',
'type' => 'upload',
'title' => '背景图片',
'library' => 'image',
'placeholder' => 'http://',
'default' => get_template_directory_uri() . '/assets/images/thumb/full.jpg',
),
),
'dependency' => array('dict_ui_banenr', '==', 'true'),
),
// 三合一幻灯片右下推荐
array(
'id' => 'dict_ui_banner_left_lower',
'type' => 'fieldset',
'title' => '幻灯片右侧推荐(下)',
'fields' => array(
array(
'id' => '_title',
'type' => 'text',
'title' => '幻灯片右侧(下)标题',
'desc' => '',
'default' => '360模板吧美化(下)',
),
array(
'id' => '_link',
'type' => 'text',
'title' => '幻灯片右侧(下)链接地址',
'desc' => '',
'default' => 'https://www.360mb.net',
),
array(
'id' => 'dict_ui_banner_lower_logo',
'type' => 'upload',
'title' => '背景图片',
'library' => 'image',
'placeholder' => 'http://',
'default' => get_template_directory_uri() . '/assets/images/thumb/full.jpg',
),
),
'dependency' => array('dict_ui_banenr', '==', 'true'),
),
),
));2.还是在同一个文件,搜索 'disabled' => array( 然后在下面添加代码: 'toubu.banner' => '三合一幻灯片'
3.找到\wp-content\themes\ripro\assets\css\diy.css 将以下CSS代码添加进去(推荐在后台头部样式里添加,子主题也推荐这样)
.swiper-container {
height: 373px;
border-radius: 3px;
--swiper-navigation-size: 20px;
--swiper-theme-color: #fff;
}
.swiper-container:hover .swiper-button-prev,
.swiper-container:hover .swiper-button-next {
visibility: visible;
}
.swiper-container .swiper-button-prev,
.swiper-container .swiper-button-next {
padding: 34px 13px;
margin-top: -30px;
visibility: hidden;
background-color: rgba(0, 0, 0, 0.1);
}
.swiper-container .swiper-button-prev:hover,
.swiper-container .swiper-button-next:hover {
background-color: rgba(0, 0, 0, 0.3);
}
.swiper-container .swiper-button-prev {
left: 0;
}
.swiper-container .swiper-button-next {
right: 0;
}
.swiper-container .swiper-pagination {
padding-right: 20px;
text-align: right;
}
.swiper-container .swiper-wrapper .swiper-slide a {
display: block;
height: 100%;
}
.swiper-container .swiper-wrapper .swiper-slide a:hover {
opacity: 1;
}
.swiper-container .swiper-wrapper .swiper-slide a:hover::after {
visibility: visible;
opacity: .3;
-webkit-transition: all .2s;
transition: all .2s;
}
.swiper-container .swiper-wrapper .swiper-slide a::after {
position: absolute;
top: 0;
right: 0;
left: 0;
display: block;
width: 100%;
height: 100%;
visibility: hidden;
content: '';
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, rgba(0, 0, 0, 0.01)), to(#000));
background-image: linear-gradient(180deg, rgba(0, 0, 0, 0.01) 0, #000 100%);
opacity: 0;
-webkit-transition: all .2s;
transition: all .2s;
}
.swiper-container .swiper-wrapper .swiper-slide a img {
width: 100%;
height: 100%;
}
.swiper-container .swiper-wrapper .swiper-slide a h3 {
position: absolute;
bottom: 0;
left: 0;
z-index: 1;
width: 100%;
box-sizing: border-box;
padding: 15px;
margin: 0;
font-size: 16px;
font-weight: bold;
color: #fff;
text-align: left;
text-shadow: 0 1px 3px #525252;
background: -webkit-linear-gradient(top, rgba(255, 255, 255, 0), rgba(0, 0, 0, 0.3));
}
.swiper-container .swiper-wrapper .swiper-slide a h3 .label {
padding: 2px 4px;
margin-right: 10px;
font-size: 14px;
color: #525252;
text-shadow: 0 1px 1px #eee;
background: #fff;
border-radius: 3px;
box-shadow: 0 1px 1px #666;
}
.h-images {
height: 370px;
margin-bottom: 13px;
}
.h-images .item-tuwen {
margin-bottom: 13px;
}
.h-images .item-tuwen a {
position: relative;
display: block;
height: 180px;
overflow: hidden;
border-radius: 3px;
}
.h-images .item-tuwen a:hover {
opacity: 1;
}
.h-images .item-tuwen a.h-mark:hover::after {
visibility: visible;
opacity: 1;
opacity: .3;
-webkit-transition: all .2s;
transition: all .2s;
}
.h-images .item-tuwen a.h-mark::after {
position: absolute;
top: 0;
right: 0;
left: 0;
display: block;
width: 100%;
height: 100%;
visibility: hidden;
content: '';
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, rgba(0, 0, 0, 0.01)), to(#000));
background-image: linear-gradient(180deg, rgba(0, 0, 0, 0.01) 0, #000 100%);
opacity: 0;
-webkit-transition: all .2s;
transition: all .2s;
}
.h-images .item-tuwen a .thumb {
display: block;
height: 180px;
background-size: cover;
}
.h-images .item-tuwen a strong {
position: absolute;
right: 0;
bottom: 0;
left: 0;
z-index: 10;
padding: .4em .8em .6em;
font-size: 12px;
font-weight: bold;
line-height: 1.3;
color: #fff;
letter-spacing: .5px;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, rgba(0, 0, 0, 0.2)), to(rgba(0, 0, 0, 0.6)));
background-image: linear-gradient(to bottom, rgba(0, 0, 0, 0.2) 0, rgba(0, 0, 0, 0.6) 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#33000000', endColorstr='#99000000', GradientType=0);
background-repeat: repeat-x;
box-shadow: 0 -7px 15px rgba(0, 0, 0, 0.2);
}
@media (min-width: 992px) {
.no-gutters .col-lg-9 {
padding-right: 15px !important;
}
.h-images .item-tuwen a strong {
display: block;
font-size: 14px;
line-height: 1.4;
letter-spacing: 1px;
}
}
@media (max-width: 992px) {
.section {
padding-top: 15px;
}
.section .swiper-container {
height: 150px;
margin-bottom: 15px;
}
.section .swiper-container .swiper-wrapper .swiper-slide h3 {
display: none;
}
.section .h-images {
height: 100px;
margin: 0 -6px !important;
}
.section .h-images .item-tuwen {
padding: 0 6px !important;
}
.section .h-images .item-tuwen a {
height: 100px;
}
.section .h-images .item-tuwen a .thumb {
height: 100px;
}
}
.no-gutters {
margin-right: 0;
margin-left: 0;
}
.no-gutters>.col,
.no-gutters>[class*=col-] {
padding-right: 0;
padding-left: 0;
}
.swiper-container {
margin-left: auto;
margin-right: auto;
position: relative;
overflow: hidden;
list-style: none;
padding: 0;
z-index: 1
}
.swiper-wrapper {
position: relative;
width: 100%;
height: 100%;
z-index: 1;
display: flex;
transition-property: transform;
box-sizing: content-box
}
.swiper-slide {
flex-shrink: 0;
width: 100%;
height: 100%;
position: relative;
transition-property: transform
}
.swiper-button-next,.swiper-button-prev {
position: absolute;
top: 50%;
width: calc(var(--swiper-navigation-size)/ 44 * 27);
height: var(--swiper-navigation-size);
margin-top: calc(-1 * var(--swiper-navigation-size)/ 2);
z-index: 10;
cursor: pointer;
display: flex;
align-items: center;
justify-content: center;
color: var(--swiper-navigation-color,var(--swiper-theme-color))
}
.swiper-pagination {
position: absolute;
text-align: center;
transition: .3s opacity;
transform: translate3d(0,0,0);
z-index: 10
}
.swiper-container-horizontal>.swiper-pagination-bullets,.swiper-pagination-custom,.swiper-pagination-fraction {
top: 0;
right: 0;
}
.swiper-pagination-bullet {
width: 8px;
height: 8px;
display: inline-block;
border-radius: 100%;
background: #000;
opacity: .2
}
.swiper-pagination-bullet-active {
opacity: 1;
background: var(--swiper-pagination-color,var(--swiper-theme-color))
}
.swiper-container-horizontal>.swiper-pagination-bullets .swiper-pagination-bullet {
margin: 0 4px
}
.r_b_tip_box{position: relative;}
.r_b_tip{width: 182px; height: 67px; position: absolute; bottom: 0; z-index: 88; right: 0;}
4.下载360模板吧提供的文件,将js放入 \ripro\assets\js 文件夹中。(子主题就放自己子主题中)
5.引入JS文件,找到\ripro\header.php 文件 在head标签之间添加以下代码(子主题就在子主题找到这个头部文件):
<script src="<?php echo get_stylesheet_directory_uri() ?>/assets/js/banner.js"></script>6.下载360模板吧提供的文件,将toubu.banner.php文件放入\ripro\parts\home-mode 文件夹中。
7.刷新网站后台,进入主题设置-首页布局 重置当前分区,切记是当前分区,然后就能看到三合一幻灯片了。
8.在后台“首页设置”中将三合一幻灯片拖拽到布局中,并设置好自己的参数,刷新就可以看到了.
注意:其他图标文件自己上传,在后台设置好路径就好了。






评论(0)