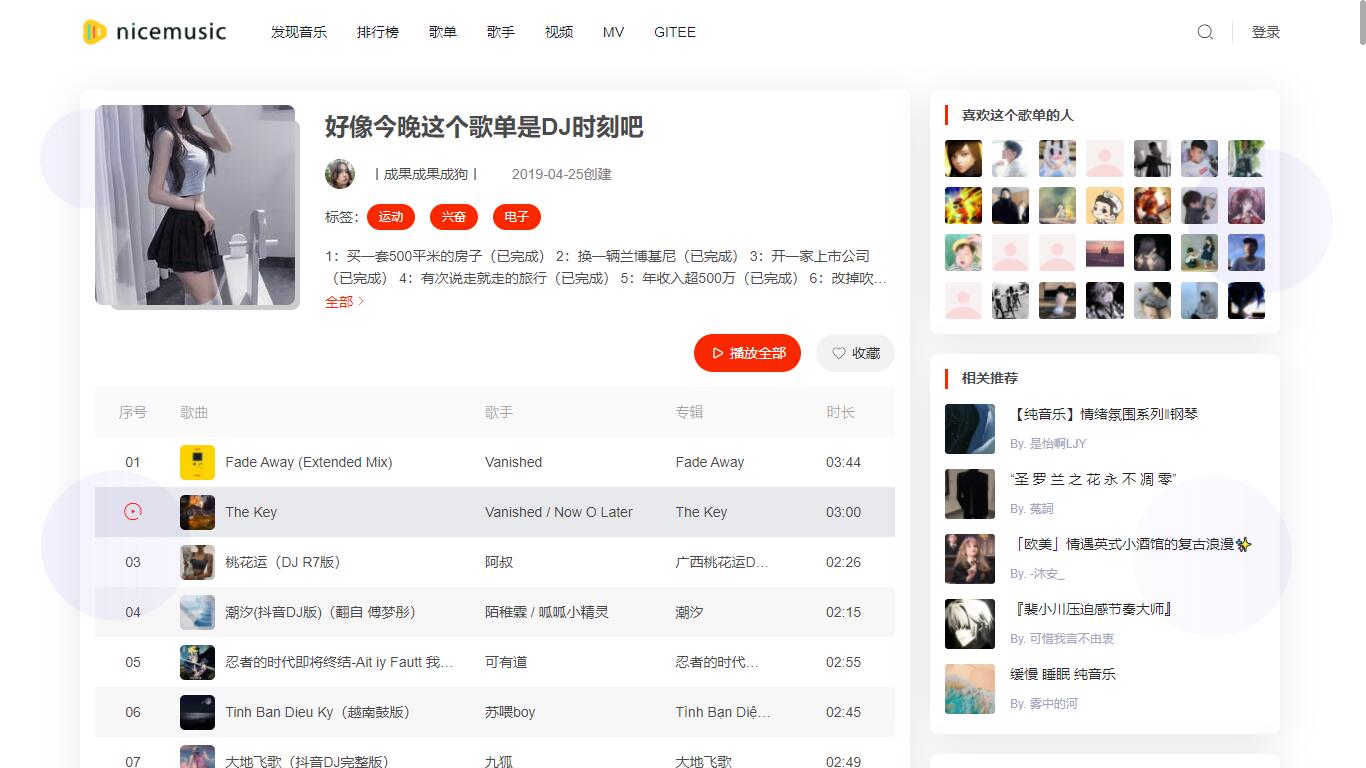
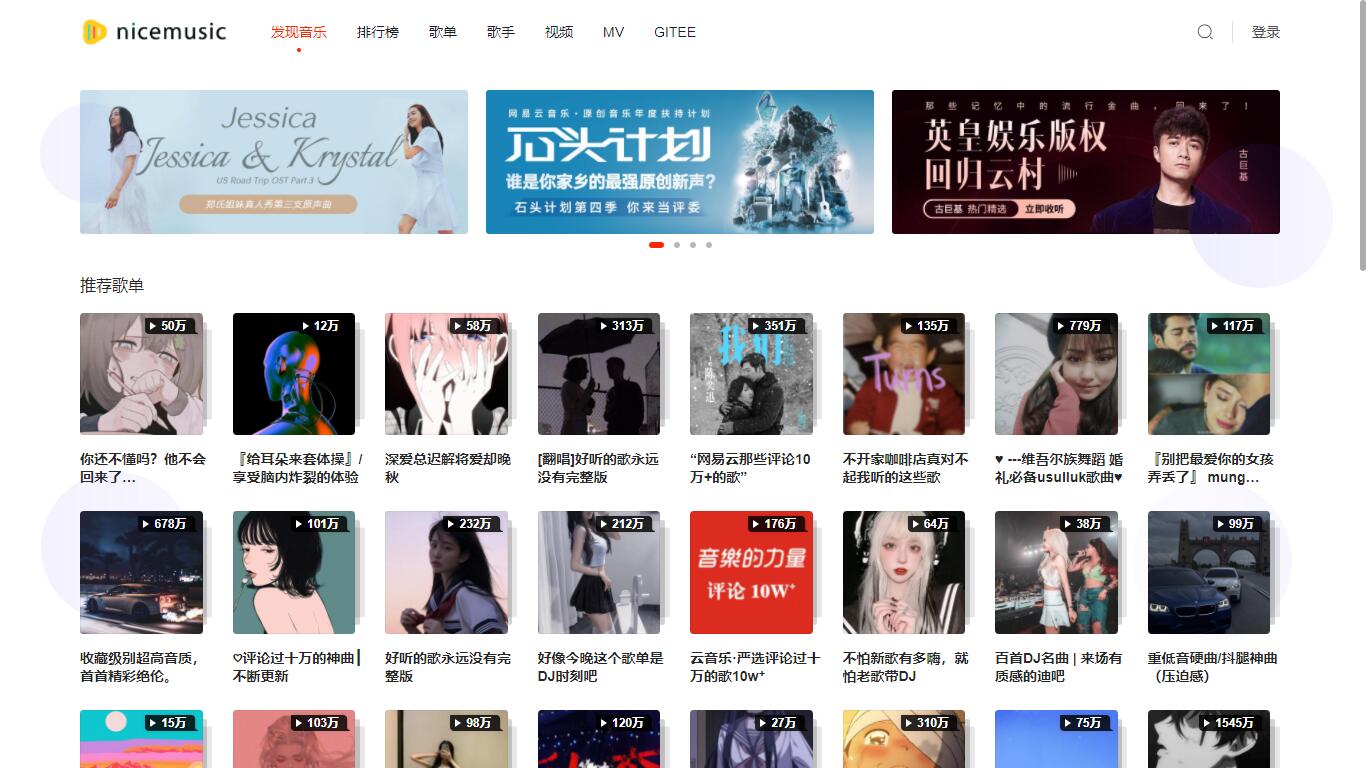
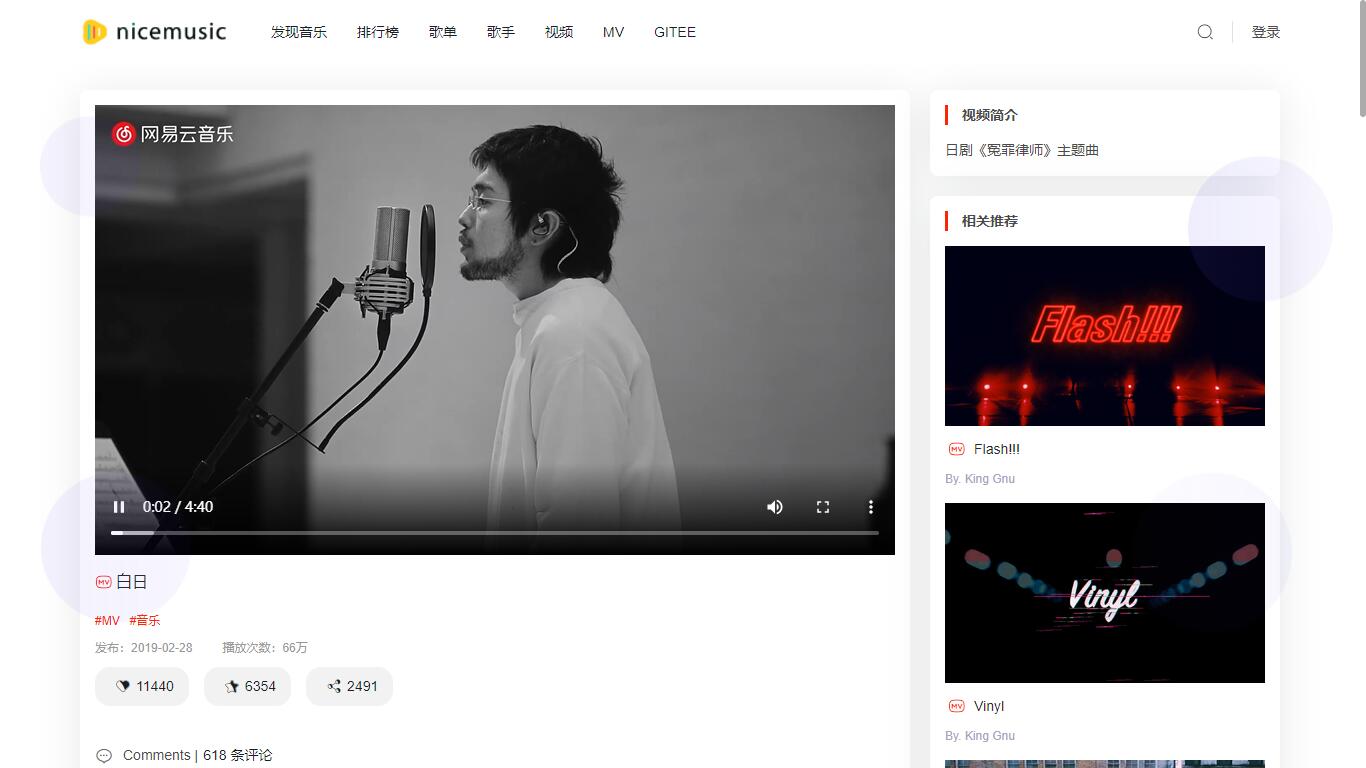
一款仿网易云音乐网页源码,无需自己上传数据,对接API后端,网站界面美观,排行榜、歌单、MV应有尽有,细节展示请查看演示站,前端支持打包EXE软件,本源码采用vue开发,需要编译使用,附件含宝塔搭建详系安装教程!

源码安装:
免费开源程序,可自行前往演示站下载,本站下载见宝塔搭建详系安装教程,不会装的找客服!
目录结构:
目录结构
| --dist 生成打包后的文件
| --node_modules 安装的依赖包
| --public 静态资源会被输出到目录dist
| --src
| |--api 与后端交互使用相关方法和配置
| | |--services 对应使用的api方法和数据处理
| | | |--instance.js 封装请求,拦截器等等 (axios,fetch)
| | | |--home.js home相关api
| | |--config.js 配置生产,开发,测试接口配置
| | |--index.js services文件api,统一出口
| | |--resource.js 全局使用的常量
| |--assets 存放静态资源,图片等等
| |--model 处理歌曲视频数据等等
| |--components 公用组件
| |--router vue-router相关配置
| | |--index.js 导出路由配置,路由守卫配置
| | |--routes.js 所有路由
| |--utils 封装的工具函数
| |--views 所有的路由组件
| |--app.vue 顶层路由
| |--main.js 入口文件截图展示:


1.使用本站下载的源码仅限于个人学习和非商业用途。
2.禁止将本站下载的源码用于搭建或支持任何违法、淫秽、暴力或侵犯他人合法权益的网站或应用。
3.使用本站下载的源码需遵守国家法律法规及相关规定,不得从事任何违法活动。
4.如若本站内容侵犯了原著者的合法权益,请联系我们进行处理。





评论(0)