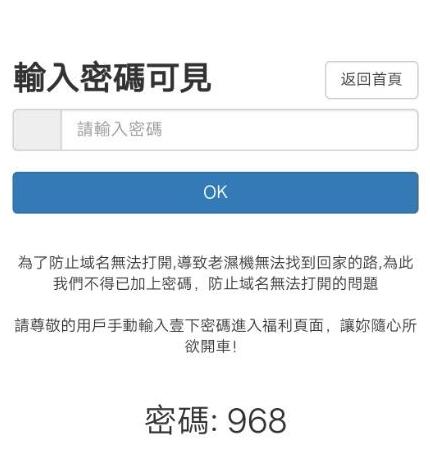
本段代码可实现新用户访问网页时或指定时间外下次访问,需要输入随机显示的页面才能打开网页,本功能可以防止页面被恶意攻击,和一些特殊站点使用。

PHP代码:
<?php
error_reporting(0);
$pass= $_POST;
$sj = rand(123,999);
if (empty($_COOKIE["pass"])) {
setcookie("pass",$sj, time()+86400);
echo "<script language='JavaScript'>
function myrefresh()
{
window.location.reload();
}
setTimeout('myrefresh()',10); //指定1秒刷新壹次
</script>";
}
if($_COOKIE["zt"]!=="ok"){
if($pass[pass]=="" || $pass[pass]!=$_COOKIE["pass"]) {
echo '
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>wapbbs</title>
<meta name="keywords" content="我是关键词">
<meta name="description" content="我是介绍 ">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<!--[if lt IE 9]>
<script src="/n.staticfile.org/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="/n.staticfile.org/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="col-xs-12 col-sm-10 col-md-8 col-lg-4 center-block " style="float: none;">
<br /><br /><br />
<div>
<p></p>
</div>
<div>
<div>
<div class="block-options pull-right">
<a href="../" class="btn btn-effect-ripple btn-default toggle-bordered enable-tooltip">返回首頁</a>
</div>
<h2><b>输入密码可见</b></h2>
</div>
<form action="" method="post" role="form">
<div><div><span class="glyphicon glyphicon-lock"></span></div>
<input type="password" name="pass" required="required" placeholder="请输入密码"/>
</div><br/>
<div>
<input type="submit" value="OK" class="btn btn-primary btn-block"/>
</div>
<br><center><h2>密码: '.$_COOKIE["pass"].'</h2></center>
</form>
</div>
</div>';
die();
}else{
setcookie("zt", "ok", time()+86400);
}
}else{
}
?>
使用方法:
1.复制上述代码,到指定页面,如公共头部,在最顶部第一行添加上述代码即可
2.首次访问网页即可看到效果,时间可以自己指定下次再次显示的时间
1.使用本站下载的源码仅限于个人学习和非商业用途。
2.禁止将本站下载的源码用于搭建或支持任何违法、淫秽、暴力或侵犯他人合法权益的网站或应用。
3.使用本站下载的源码需遵守国家法律法规及相关规定,不得从事任何违法活动。
4.如若本站内容侵犯了原著者的合法权益,请联系我们进行处理。




评论(0)