RiPro主题美化:用户小工具美化教程,360模板吧免费分享!

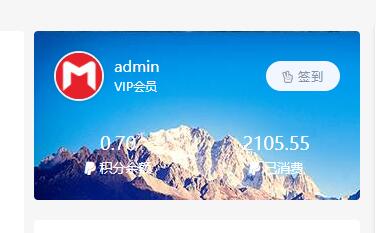
用户小工具美化教程:
1. 打开ripro → inc → codestar-framework → options → widgets.theme.php 文件,
2.查找“ // 用户信息小工具 ”,将本栏目内“ ob_start(); ?> ”到“ <?php echo ob_get_clean(); ”内的内容替换为如下代码:
<div class="author-card_content">
<div class="authorinfo-header-title">
<div class="authorinfo-codesign-single">
<?php echo get_avatar($current_user->user_email); ?>
</div>
<div class="author-info-vip-single">
<div class="authorinfo-header">
<?php echo $current_user->display_name;?>
</div>
<?php if ($CaoUser->vip_status()) {
echo '<span class="label label-default" style="padding-left:0px;padding-top:0px;">'.$CaoUser->vip_end_time().'</span>';
}else{
echo '<span class="label label-default" style="padding-left:0px;padding-top:0px;">未开通</span>';
}?>
</div>
<div class="author-qiandao-single">
<?php if (_cao('is_qiandao','1')) : ?>
<?php if (_cao_user_is_qiandao()) {
echo '<button type="button" class="btn btn--secondary disabled ripro-qiandao"><i class="fa fa-check"></i> 今日已签到</button>';
}else{
echo '<button type="button" class="click-qiandao btn btn--secondary ripro-qiandao">今日签到可领<span>'._cao('qiandao_to_money','5').'</span><span>'.$site_money_ua.'</span></button>';
}?>
<?php endif; ?>
</div>
</div>
<div class="author-fields">
<div class="ripro-author-fields">
<span class="ripro-author-yue" style="color:#fff"><?php echo $CaoUser->get_balance();?></span>
<span style="color:#bcb7a9"><?php echo $site_money_ua;?>余额</span>
</div>
<div class="ripro-author-fields">
<span class="ripro-author-yue" style="color:#fff"><?php echo $CaoUser->get_consumed_balance();?></span>
<span style="color:#bcb7a9">消费<?php echo $site_money_ua;?></span>
</div>
</div>
</div>
2. ripro -> assets -> css-> diy.css 添加如下样式
.widget-userinfo{background:url(../images/user.png);background-repeat:no-repeat;background-size:100% 100%;box-shadow:0 34px 10px -24px rgba(136,161,206,0.34);}
.authorinfo-header-title{margin-bottom:1.5rem;margin-top:1.5rem;display:flex!important;}
.authorinfo-codesign-avatar{width:45.6px;height:45.6px;display:flex;flex-shrink:0;cursor:pointer;border-radius:50%;overflow:hidden;}
.author-info-vip{margin-left:1rem;flex-shrink:0;border-radius:500px;cursor:pointer;}
.authorinfo-header{font-size:0.9rem !important;font-weight:400;line-height:1.5;color:#fff;}
.authorinfo-header-time,.label-default{font-size:0.7rem !important;color:#dedbd2;font-weight:400;line-height:1.5;background-color:rgba(0,0,0,0)}
.authorinfo-codesign-single{width:40px;height:40px;display:flex;flex-shrink:0;cursor:pointer;border-radius:50%;overflow:hidden;}
.author-info-vip-single{margin-left:0.4rem;flex-shrink:0;border-radius:500px;cursor:pointer;}
.author-qiandao-single{padding:0px;padding-top:0px;height:40px;line-height:40px;right:-15px;position:absolute;}
.author-qiandao-single button{border-radius:50px;background-image:linear-gradient(60deg,#777777 60%,#ffd1ff 100%);}
.ripro-author-fields{background-color:rgba(0,0,0,0)!important;color:#fff;}
.ripro-author-yue{font-size:23px;overflow:hidden;text-overflow:ellipsis;display:-webkit-box;-webkit-line-clamp:1;-webkit-box-orient:vertical;white-space:normal;}
3. 文件所需图标,请自行设置一个,放入 ripro -> assets -> images 目录下,或查找第一步代码替换。
../images/user.png
1.使用本站下载的源码仅限于个人学习和非商业用途。
2.禁止将本站下载的源码用于搭建或支持任何违法、淫秽、暴力或侵犯他人合法权益的网站或应用。
3.使用本站下载的源码需遵守国家法律法规及相关规定,不得从事任何违法活动。
4.如若本站内容侵犯了原著者的合法权益,请联系我们进行处理。




评论(0)