NPlayer 是由 Typescript 加 Sass 编写,无任何第三方运行时依赖,兼容 IE11,支持移动端、支持 SSR、支持直播。高度可定制,所有图标、主题色等都可以替换,并且提供了内置组件方便二次开发。你可以自定义任意多个断点,不仅仅是兼容移动端,只要愿意,你可以非常轻松的兼容手机竖屏、手机横屏、平板等设备。它还拥有插件系统,弹幕功能就是使用插件形式提供,使用时按需引入即可。该播放器还可以接入任何流媒体,如 hls、dash 和 flv 等。

安装:
npm i -S nplayer
或者使用 CDN
<script src="https://cdn.jsdelivr.net/npm/nplayer@latest/dist/index.min.js"></script>演示实例:
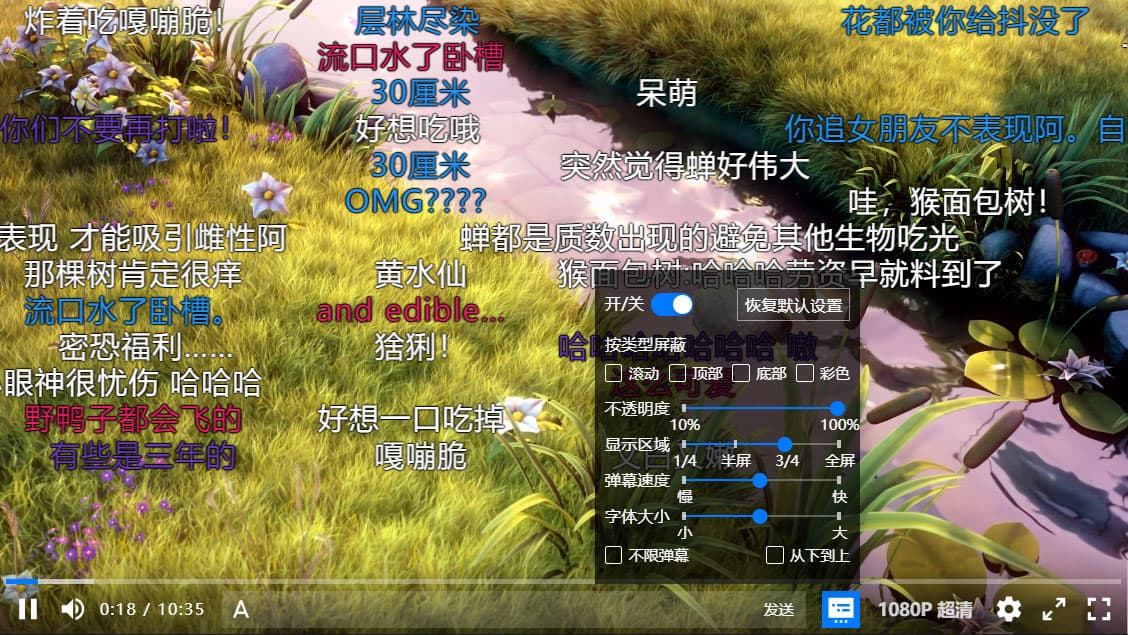
源码免费,演示代码1积分,演示播放器为HTML5仿哔哩哔哩
注:实例代码为仿哔哩哔哩播放器的基本演示实例,如需HLS或FLV请查看官方介绍!
1.使用本站下载的源码仅限于个人学习和非商业用途。
2.禁止将本站下载的源码用于搭建或支持任何违法、淫秽、暴力或侵犯他人合法权益的网站或应用。
3.使用本站下载的源码需遵守国家法律法规及相关规定,不得从事任何违法活动。
4.如若本站内容侵犯了原著者的合法权益,请联系我们进行处理。






评论(6)
学习一下
支持一下
看看
测试评论
看看
看看如何