提要说明
一个简单的html+css弹窗公告实例,没有介绍,喜欢自取!

实例代码
代码是单页的HTML+CSS,写在一起的,非常的好用!
<!-- 弹窗代码开始 -->
<div class="web_notice" style="position: fixed;top: 0;left: 0;width: 100%;height: 100%;background: rgba(0,0,0,0.3);z-index: 99999;">
<div style="position: fixed;top: 50%;left: 50%;width: 550px;background: #FFF;transform: translate(-50%, -50%);border-radius: 40px;padding: 50px 40px;">
<h3 style="font-weight: bold;text-align: center;font-size: 30px;
">网站通知</h3><div style="font-size: 16px;margin-top: 26px;line-height: 30px;color: #999;
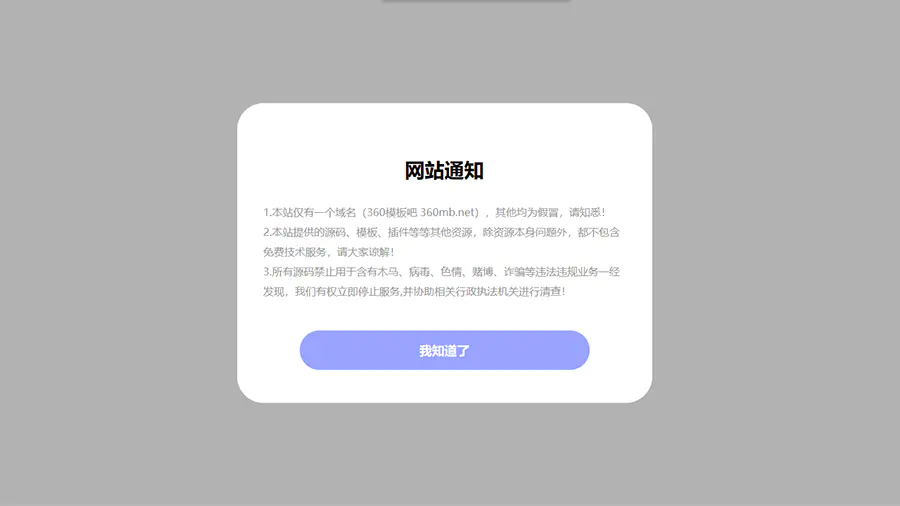
">1.本站仅有一个域名(360模板吧 360mb.net),其他均为假冒,请知悉!</br>
2.本站提供的源码、模板、插件等等其他资源,除资源本身问题外,都不包含免费技术服务,请大家谅解!</br>
3.所有源码禁止用于含有木马、病毒、色情、赌博、诈骗等违法违规业务一经发现,我们有权立即停止服务,并协助相关行政执法机关进行清查!</div><a style="display: block;background: #98a3ff;color: #FFF;text-align: center;font-weight: bold;font-size: 19px;line-height: 60px;margin: 0 auto;margin-top: 45px;border-radius: 32px;width: 80%;" onclick="javascript:document.querySelector('.web_notice').remove()">我知道了</ a></div></div>
<!-- 弹窗代码结束 -->
1.使用本站下载的源码仅限于个人学习和非商业用途。
2.禁止将本站下载的源码用于搭建或支持任何违法、淫秽、暴力或侵犯他人合法权益的网站或应用。
3.使用本站下载的源码需遵守国家法律法规及相关规定,不得从事任何违法活动。
4.如若本站内容侵犯了原著者的合法权益,请联系我们进行处理。





评论(2)
怎么不能看
很棒!