前言说明
如果您想美化7B2主题手机底部菜单导航,可以按照以下步骤进行操作:
1. 找到主题文件:进入WordPress的后台管理界面,点击"外观" -> "编辑"。在编辑页面中,找到与7B2主题相关的文件。
2. 修改CSS样式:通过编辑CSS文件来美化底部菜单导航。一般而言,7B2主题的CSS文件位于"style.css"或类似的名称中。
3. 定位底部菜单导航:在CSS文件中查找与底部菜单导航相关的样式代码。通常,这些样式代码会包含类似于".footer-menu"、".bottom-navigation"等选择器。
4. 调整样式:根据您想要实现的效果,修改底部菜单导航的样式。您可以调整菜单项的颜色、字体大小、间距等属性,以及添加背景图或阴影效果等。
5. 保存并预览:完成样式调整后,记得点击保存按钮保存修改,并在手机端预览效果。可以使用浏览器的开发者工具或真机测试来查看实际效果,并进行必要的微调。
请注意,在进行任何修改之前,建议先备份主题文件,以便出现问题时可以恢复原始状态。此外,确保您了解基本的CSS语法和选择器使用方法,以便正确地修改样式。
如果您不熟悉CSS或有进一步的需求,建议咨询主题开发者或寻求专业的WordPress主题定制服务。他们可以根据您的要求提供更具体的帮助和支持。
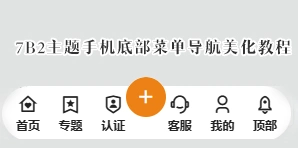
效果展示: 美化教程
美化教程
CCS样式代码:
@media screen and (max-width:768px) {
.mobile-footer-menu.footer-fixed {
border-radius: 50px;
margin: 0 auto;
left: 0;
right: 0;
width: 95%;
bottom: 10px !important;
box-shadow: 0px 3px 5px 5px rgb(16 16 16/10%)
}
.mobile-footer-menu .mobile-footer-center button i {
right: -30%;
position: absolute;
line-height: 40px !important;
height: 40px !important;
border-radius: 50% !important;
margin-top: -36px
}
.mobile-footer-menu.footer-down {
transform: translate(0, 140%) !important
}
}
1.使用本站下载的源码仅限于个人学习和非商业用途。
2.禁止将本站下载的源码用于搭建或支持任何违法、淫秽、暴力或侵犯他人合法权益的网站或应用。
3.使用本站下载的源码需遵守国家法律法规及相关规定,不得从事任何违法活动。
4.如若本站内容侵犯了原著者的合法权益,请联系我们进行处理。





评论(0)