最近很多小伙伴在要这个教程,今天我们就放出共大家免费学习,操作很简单,大家仔细看每一步的操作,首先还是给大家看看效果吧。
注意:需要的图片,请下载我们360模板吧提供的素材,修改的时候注意图片路径和名称
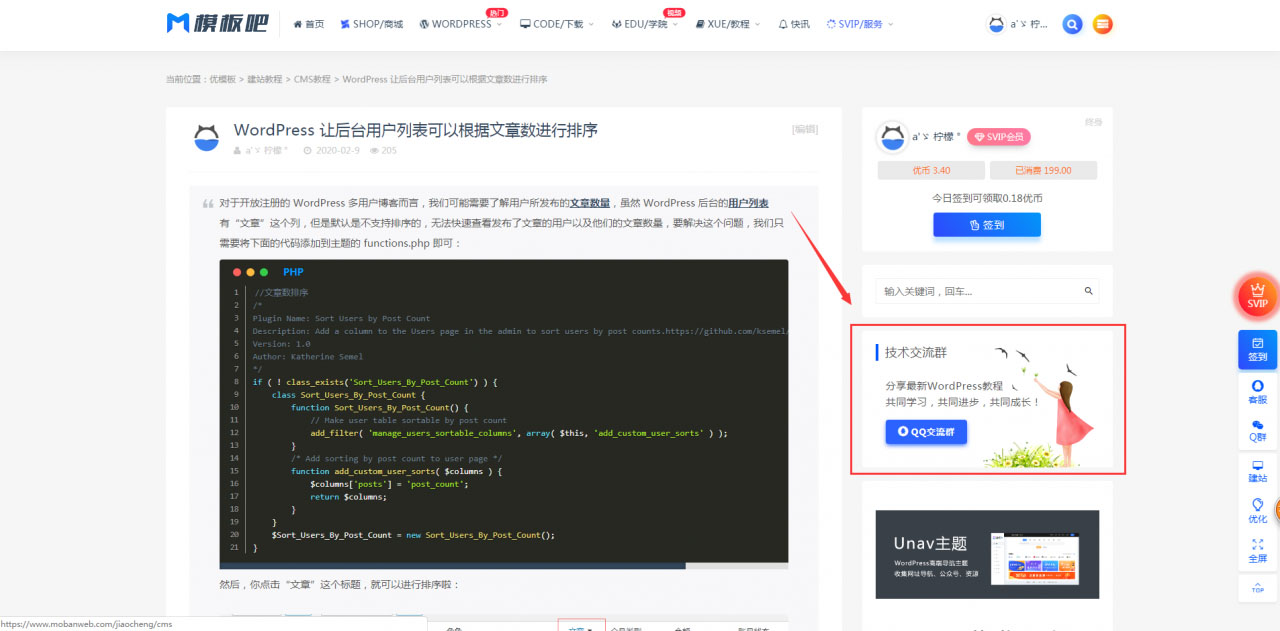
RiPro主题侧边栏添加加群小工具
1.找到后台-外观-小工具-自定义HTML并将以下代码整体复制进去并保存,标题自定义
<section class="mobanweb-jiaqun">
<div class="mobanweb-jiaqun-small">
<p>WZZTI 分享技术教程、精品源码<br> 共同学习,共同进步,共同成长!</p>
<a href="这里添加你的Q链接或者群链接" class="btn mobanweb-jiaqun-btn-on" uk-toggle=""><i class="iconfont icon-qq"></i>QQ交流群</a>
<div class="helper-thumb">
<img src="这是为图片链接" alt="XXX.jpg">
</div>
</div>
</section>2.找到wp-content/themes/ripro/assets/css/diy.css并将以下代码整体复制进去或者添加至RiPro主题设置-自定义CSS样式代码(子主题类似)
/*侧栏加群小工具*/
.mobanweb-jiaqun h5 {
font-size: 16px;
line-height: 1.4;
}
.mobanweb-jiaqun-small {
padding: 15px;
}
.mobanweb-jiaqun p {
max-width: 80%;
}
.mobanweb-jiaqun {
letter-spacing: .5px;
}
.mobanweb-jiaqun .btn {
font-size: 13px;
}
.mobanweb-jiaqun .btn i {
margin-right: 3px;
}
.mobanweb-jiaqun .helper-thumb {
position: absolute;
right: 0;
bottom: 0;
}
.mobanweb-jiaqun-btn-on {
color: #fff;
background: #2c63ff!important;
box-shadow: 0 3px 10px -1px #2c63ff!important;
border: 0;
}
/*侧栏加群小工具*/
1.使用本站下载的源码仅限于个人学习和非商业用途。
2.禁止将本站下载的源码用于搭建或支持任何违法、淫秽、暴力或侵犯他人合法权益的网站或应用。
3.使用本站下载的源码需遵守国家法律法规及相关规定,不得从事任何违法活动。
4.如若本站内容侵犯了原著者的合法权益,请联系我们进行处理。







评论(0)