很多人都喜欢使用ckplayer 视频播放器,因为它免费、开源、功能强大;所以我们出一期教程来教大家WordPress如何整合ckplayer,演示为Wordpress 6.0博客整合ckplayer X2,其他WordPress版本大同小异,皆可参考本教程,几乎都是可以的,本教程不同于其他教程,不需要输入简代码插件,点击按键一键就可插入视频,使用更加方便,如有疑问可在评论区说明!

ckplayer播放器介绍:
ckplayer播放器是一款用于网页上播放视频的HTML5视频播放器插件,ckplayer支持http协议上的flv、f4v、mp4格式及rtmp视频流格式播放,其特点在于用户可以自己定义播放器的风格,播放器完全开源,可用于直播或点播使用!
整合教程如下:
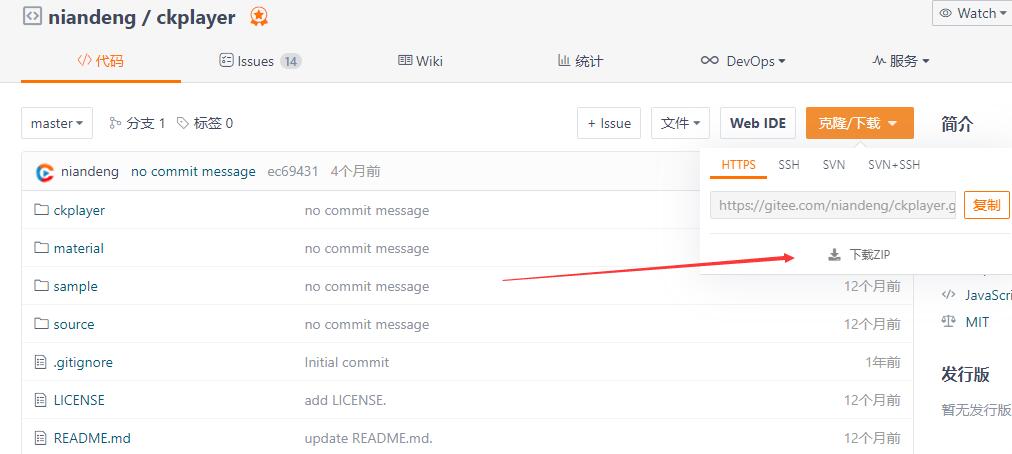
1.下载本帖附件ckplayer X2 SDK源码(目前官网最后最新版本已不适用本教程,请下载本帖附件)

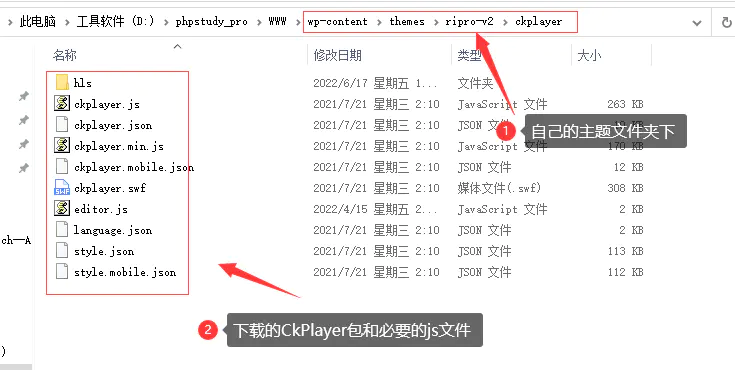
2.下载解压后得到“ckplayer”,我们只需要将此文件夹打包后上传至我们WordPress网站的主题目录 “wp-content/themes/”。

3.找到 /wp-content/themes/你的主题/functions.php 文件,在“functions.php”文件里面添加如下代码:
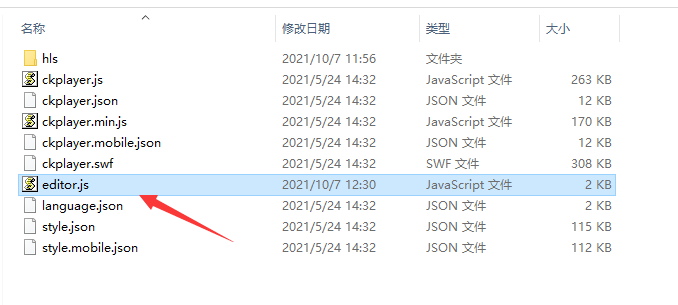
4.新建一个js文件,命名为“editor.js”,复制下面代码到其中(此文件已整合到下载附件中):
(function() {
tinymce.create('tinymce.plugins.vipiu', {
init : function(ed, url) {
/**
* Inserts shortcode content
*/
ed.addButton( 'button_ckplayer', {
text : '',
icon: 'wp-media-library',
title : '插入ckplayer视频',
onclick : function() {
ed.windowManager.open( {
title: '视频地址',
body: [{
type: 'textbox',
name: 'videoSrc',
label: false,
value: '',
multiline: true,
minWidth: 300,
minHeight: 100
}],
onsubmit: function( e ) {
ed.selection.setContent('[ckplayer]'+e.data.videoSrc+'[/ckplayer]');
}
});
}
});
},
createControl : function(n, cm) {
return null;
},
});
/* Start the buttons */
tinymce.PluginManager.add( 'vipiu_button_script', tinymce.plugins.vipiu );
})();5.将“editor.js”文件上传至第2步的主题文件夹下的“ckplayer”文件夹里

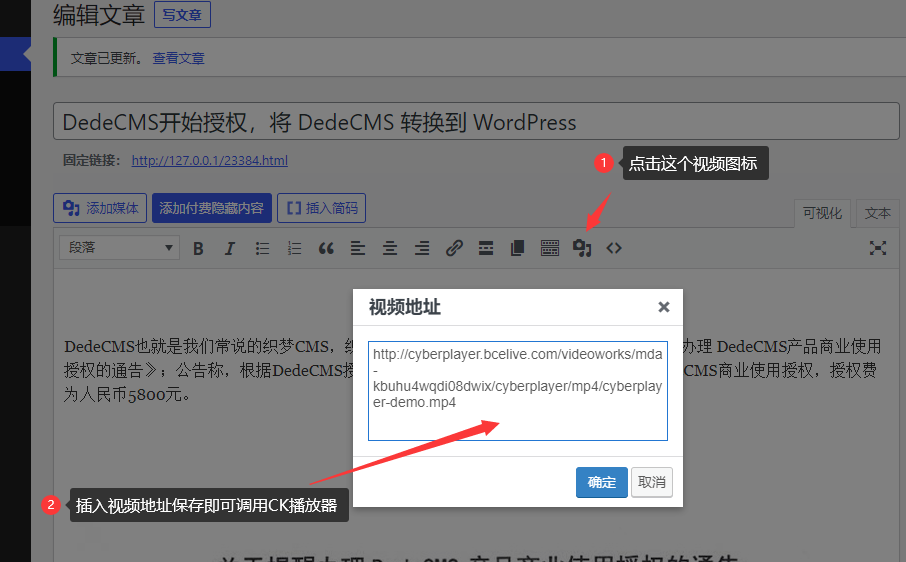
6.发布文章点击视频图标,输入视频地址即可调用

注:完成以上操作就能实现调用ckplayer视频播放器,不像其他教程一样需要输入简代码,点击图标即可使用,这样就比较方便!
其他说明
1.测试发现官网最新版的会出现“error 011:Config File loading failed or error”错误,目前还没研究,所以下载本贴附件的版本即可!
更新说明
- 优化播放器在文章页的展示效果,默认宽度100%,高度400px






评论(14)
感谢分享。
看看把!!!
来学习一下
这个确定靠谱么
看看行不行
安装不成功
下载附件的ckplayer X2,不要下载gitee的,最后的版本不知道更新了啥,附件的没问题!
zhi持
支持一下
行吗1111111111111111111111111111111111
安装不成功
看看行不行
怎么回复了也没有看见啊??
刷新网页!