RIPRO主题目前还没有退款申诉功能,有一些资源网站因为没有退款申诉,用户想充值又害怕或者不信任网站,特别是未备案的境外网站,页面虽然和投稿一类似,但是我觉得有个退款申诉总比没有的好,至少能给用户一个信任,给你的网站多一位VIP用户,这个是依靠投稿页面发布编写的,感谢油条给的FID函数值,希望大家开通让用户投稿然后进行退款申请!
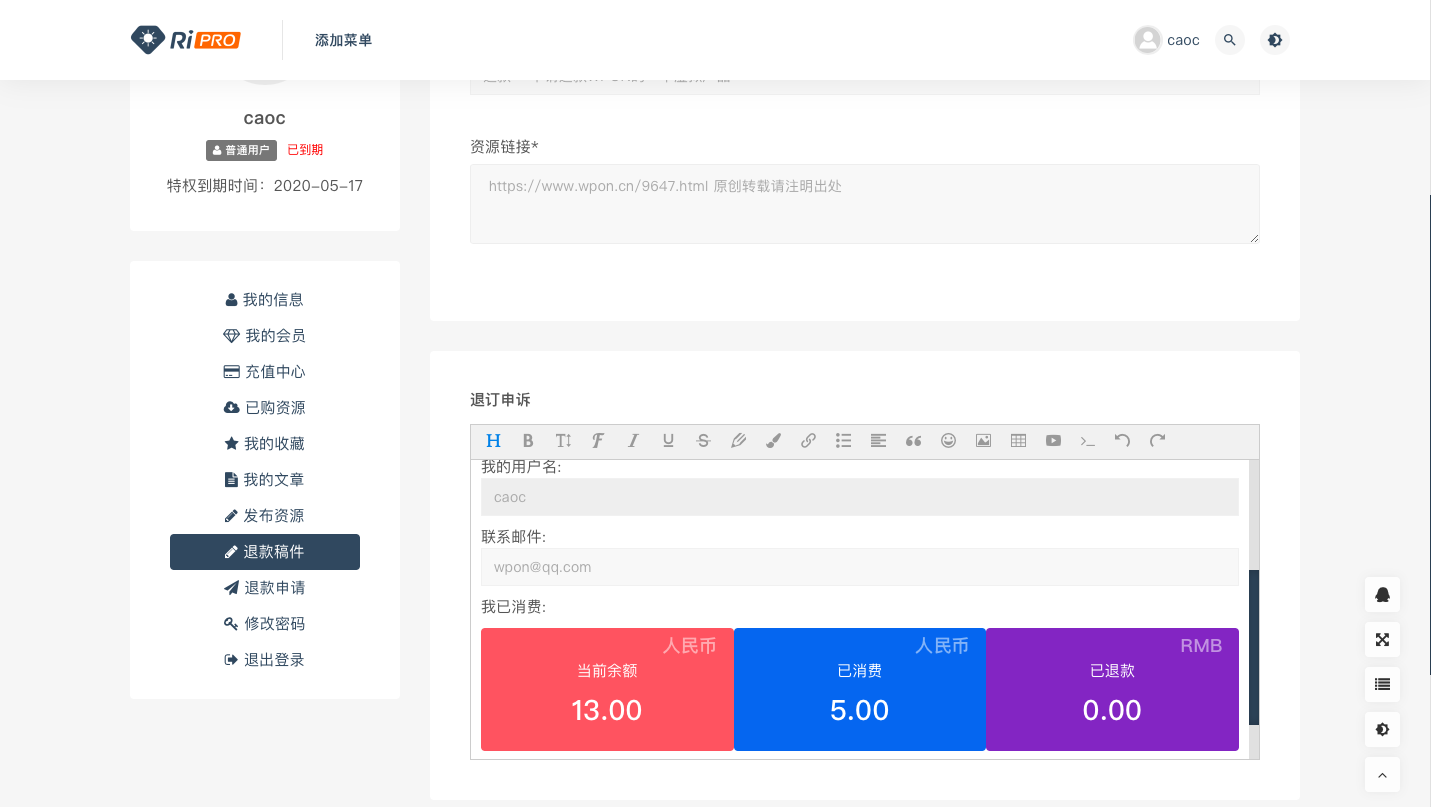
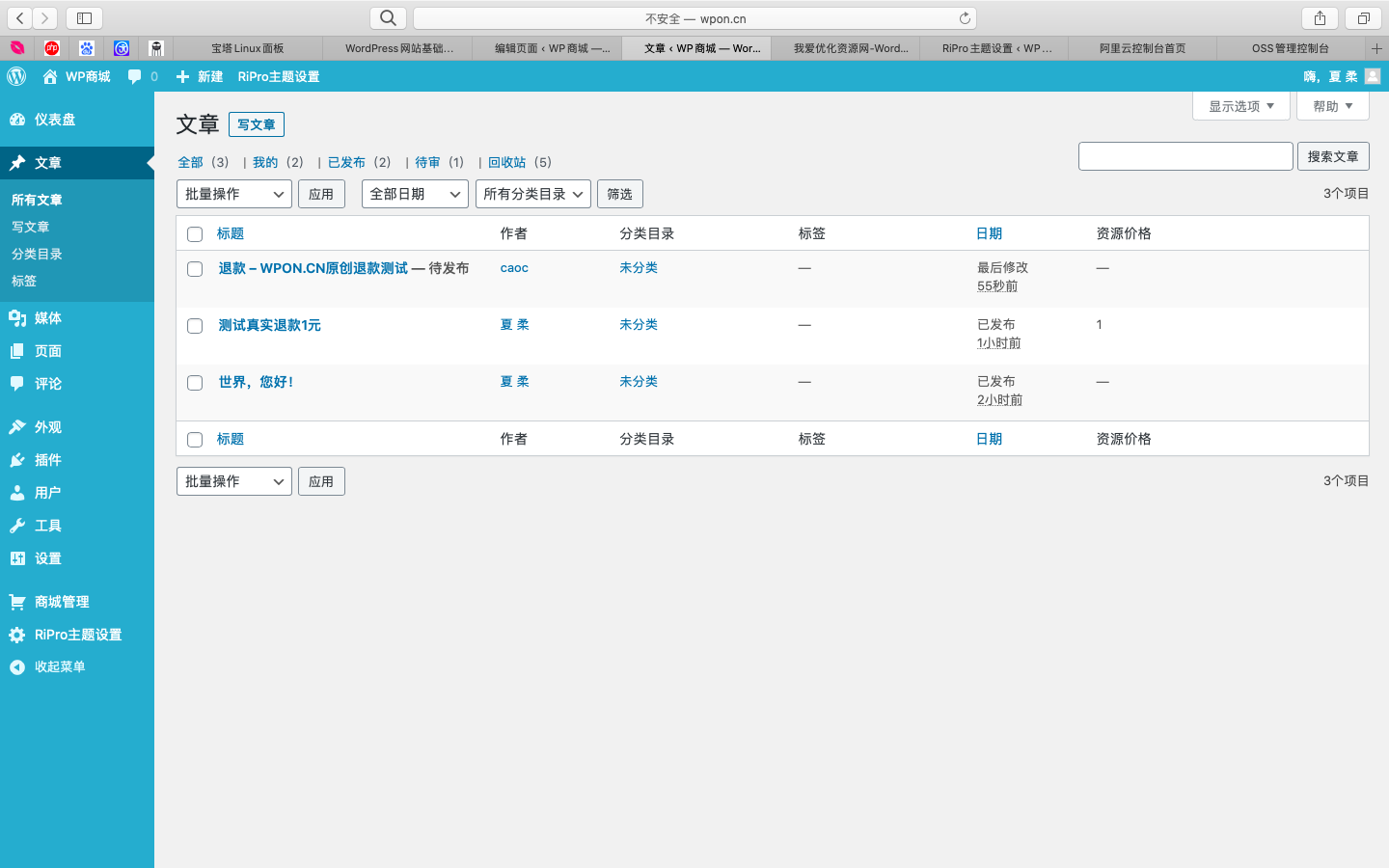
截图展示:


功能说明:
- 支持指定用户固定ID,恶意提交退款可确定是谁
- 支持提交审核文章内详细说明具体文章以及退款原因
- 支持用户自定义邮件 保证沟通性 聊天畅通无阻
- 支持用户已消费 / 已购买 / 推广佣金 的部分项目展示给管理员,如果是网站推广得力用户可以避免封他的账号风险,没准还能给站长带来更多的财富
增强教程:
1.打开/ripro/pages/user,添加文件 wpontuikuan.php 然后将以下代码插入:
<?php
global $current_user;
$wp_create_nonce = wp_create_nonce('caoclick-' . $current_user->ID);
?>
<style type="text/css"></style>
<div class="col-xs-12 col-sm-12 col-md-9">
<form class="mb-0">
<?php if(_cao('is_all_publish_posts') || current_user_can('publish_posts')) : ?>
<div class="form-box">
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12">
<h4 class="form--title">退订申请</h4>
</div>
<!-- .col-md-12 end -->
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<label>资源标题*</label>
<input type="text" class="form-control" name="post_title" placeholder="必须填写资源标题" value="退款 - " aria-required='true' required>
</div>
</div>
<!-- .col-md-12 end -->
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<label for="post_excerpt">资源链接*</label>
<textarea class="form-control" name="post_excerpt" id="post_excerpt" rows="2"></textarea>
</div>
</div>
<!-- .col-md-12 end -->
<!-- .col-md-6 end -->
</div>
<!-- .row end -->
</div>
<div class="form-box">
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12">
<h4 class="form--title">退订申诉</h4>
</div>
<!-- .col-md-12 end -->
<div class="col-xs-12 col-sm-4 col-md-12">
<div id="editor">
<p>您好,我购买了您的 [ ] 虚拟产品,该产品无法正常使用,存在部分功能缺陷,这样消费者感到十分的不满,请您在12-48小时内将我的钱退至我的账户。
<br>微信订单号: [ ]
<br>资源链接: [ ]
<br>购买产品总金额: [ ]
<br>需退款金额: [ ]
<br>是否为第三方平台主题误充值: [ ]
<br>存在什么缺陷:[ ]
<br>是否需要技术支持:[ ]
<br>我的用户名:
<input type="text" class="form-control" value="<?php echo $current_user->user_login;?>" disabled="disabled">
联系邮件:
<input type="email" class="form-control" name="email" id="email" value="<?php echo $current_user->user_email;?>">
我已消费:
<?php get_template_part( 'pages/user/header-card'); $_uavtype = (get_user_meta($current_user->ID, 'user_avatar_type', true)); ?>
</p>
</div>
</div>
<!-- .col-md-12 end -->
</div>
<!-- .row end -->
</div>
<!-- .form-box end -->
<a href="#" class="go-write_post btn btn--secondary" data-status="draft" data-nonce="<?php echo $wp_create_nonce; ?>">保存稿件</a>
<a href="#" class="go-write_post btn btn--primary" data-status="pending" data-nonce="<?php echo $wp_create_nonce; ?>">提交审核</a>
<?php else: ?>
<div class="form-box">
<div class="col-12 _404">
<div class="_404-inner">
<div class="entry-content">您没有退款权限,请联系管理员手动退款!</div>
</div>
</div>
</div>
<?php endif; ?>
</form>
</div>
<script src="<?php echo get_template_directory_uri() ?>/assets/js/plugins/wangEditor.min.js"></script>
2.保存后,来到同目录下,找到 nav.php 在大约45行左右 (ripro原版,无改动美化,美化的朋友自行查找) 添加:
<li><?php echo this_user_nav_link('pencil','wpontuikuan','退款稿件')?></li>
3.保存后,你的退款页面就生成了,开启缓存的朋友,CDN 请自行清理
4.来让我们看看效果:
教程结束
转载的朋友记得注明本文链接哦~
1.使用本站下载的源码仅限于个人学习和非商业用途。
2.禁止将本站下载的源码用于搭建或支持任何违法、淫秽、暴力或侵犯他人合法权益的网站或应用。
3.使用本站下载的源码需遵守国家法律法规及相关规定,不得从事任何违法活动。
4.如若本站内容侵犯了原著者的合法权益,请联系我们进行处理。





评论(0)