本教程适用于Rizhuti-V2主题和Ripro-v2,其他主题仅供参考,演示以Rizhuti-V2为例,下面就来看看具体的主题美化教程

1.打开“rizhuti-v2-child/child-style.css”添加如下样式
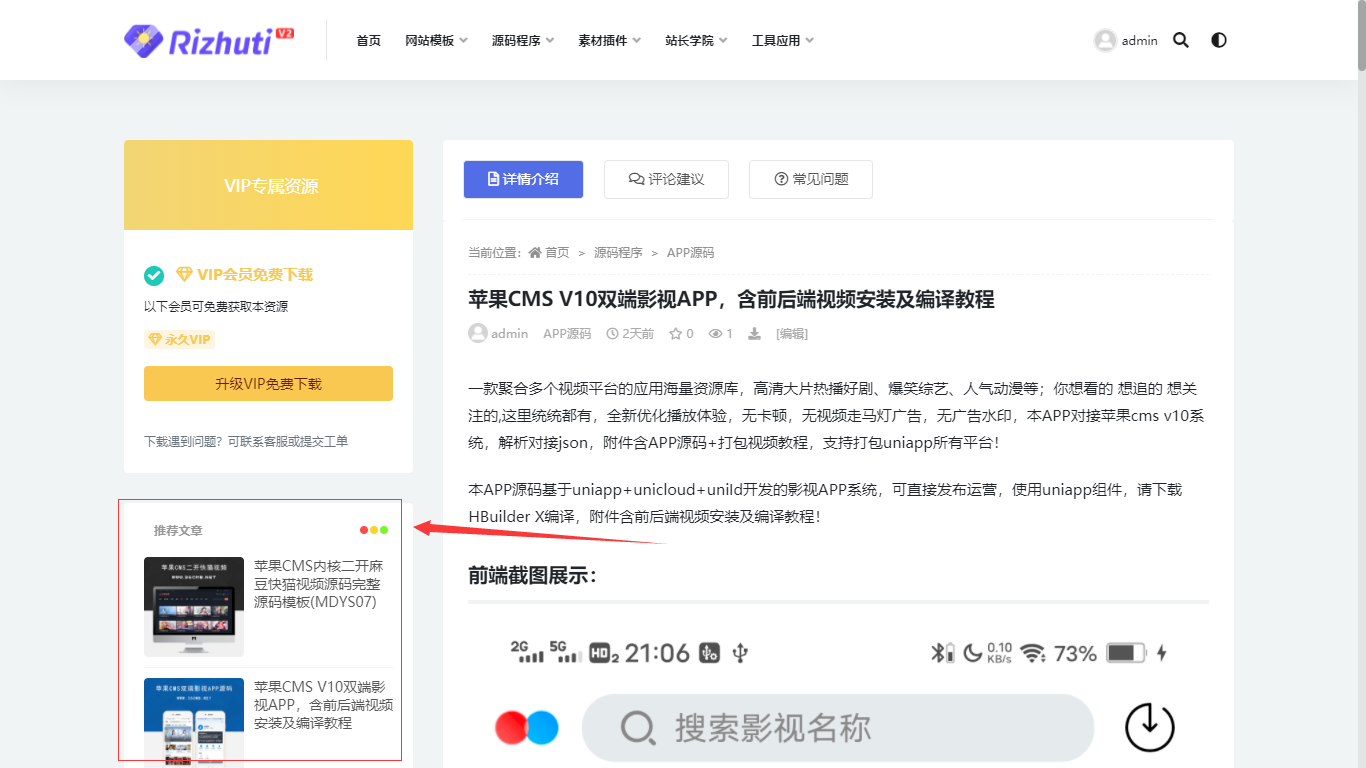
/*MAC圆点美化样式*/
.title-iconse {
height: 8px;
width: 8px;
background: #fd4b4b;
padding: 0px;
display: inline-block;
border-radius: 50%;
line-height: 0;
position: relative;
-webkit-transition: ease-in-out 0.25s;
transition: ease-in-out 0.25s;
margin: 0 5px;
}
.float-rightse {
float: right;
position: absolute;
right: 20px;
}
.title-iconse:before {
content: " ";
height: 8px;
width: 8px;
background: #ffd12a;
border-radius: 50%;
margin-left: 10px;
position: absolute;
display: block;
-webkit-transition: ease-in-out 0.25s;
transition: ease-in-out 0.25s;
}
.title-iconse:after {
content: " ";
height: 8px;
width: 8px;
background: #79f52a;
border-radius: 50%;
margin-left: 20px;
position: absolute;
display: block;
-webkit-transition: ease-in-out 0.25s;
transition: ease-in-out 0.25s;
}
/*去掉原主题的标题前的圆点*/
.widget-title:before {
height: 0px;
width: 0px;
}
2.打开主题根目录下的“functions.php”文件,搜索 <h5 class=”widget-title”> 在此后面添加如下代码:
<i class="title-iconse float-rightse"></i>
注意:演示教程是以Rizhuti-V2子主题为例的,如果是Ripro-v2主题 文件结构也是一样的,更多主题美化教程请关注360模板吧!
1.使用本站下载的源码仅限于个人学习和非商业用途。
2.禁止将本站下载的源码用于搭建或支持任何违法、淫秽、暴力或侵犯他人合法权益的网站或应用。
3.使用本站下载的源码需遵守国家法律法规及相关规定,不得从事任何违法活动。
4.如若本站内容侵犯了原著者的合法权益,请联系我们进行处理。




评论(0)