这个效果很多站点多有,不是小伙伴在问是怎么做到的,今天我们就来学习一下这个效果是怎么完成的,RiPro主题美化:添加文章数量统计和美化二级导航菜单小圆点,下面我们先看看效果:
1.找到\ripro(或子主题)\functions.php 文件,在最下面添加下载包中的代码:
2.找到\ripro(或子主题)\assets\css\diy.css 在最下面添加以下CSS样式:
/**二级菜单文章统计**/
.num {
position: absolute;
top: 8px;
left: 68%;
color: #555;
border-radius: 8px;
text-align: center;
font-family: Calibri;
background: #eee;
font-size: 12px;
min-width: 32px;
}
/***二级导航前面小圆点***/
.lanse {
box-sizing: border-box;
content: '';
width: 12px;
height: 12px;
border-radius: 50%;
position: absolute;
top: 50%;
margin-left: 10px;
margin-top: -6px;
left: 0;
border-color: #61e1b9;
border: 3px solid #7a99f2;
}
.lvse {
box-sizing: border-box;
content: '';
width: 12px;
height: 12px;
border-radius: 50%;
position: absolute;
top: 50%;
margin-left: 10px;
margin-top: -6px;
left: 0;
border-color: #61e1b9;
border: 3px solid #70d7cf;
}
.huangse {
box-sizing: border-box;
content: '';
width: 12px;
height: 12px;
border-radius: 50%;
position: absolute;
top: 50%;
margin-left: 10px;
margin-top: -6px;
left: 0;
border-color: #61e1b9;
border: 3px solid #f5c745;
}
.hongse {
box-sizing: border-box;
content: '';
width: 12px;
height: 12px;
border-radius: 50%;
position: absolute;
top: 50%;
margin-left: 10px;
margin-top: -6px;
left: 0;
border-color: #61e1b9;
border: 3px solid #f1787f;
}
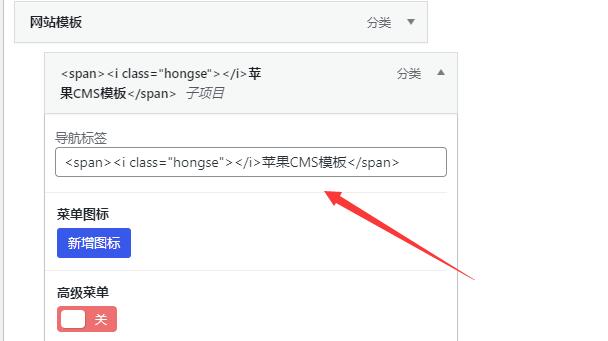
/***二级导航前面小圆点结束***/3、导航前面添加小圆点,在后台-菜单里设置,如下图:

<span><i class="hongse"></i>二级菜单</span>
<span><i class="lanse"></i> </i>二级菜单</span>
<span><i class="huangse"></i></i> 二级菜单</span>
<span><i class="lvse"></i></i>二级菜单</span>说明:hongse(红色) lanse(蓝色) huangse(黄色) lvse(绿色)四款样式,望大家按自己喜欢样式进行修改!
1.使用本站下载的源码仅限于个人学习和非商业用途。
2.禁止将本站下载的源码用于搭建或支持任何违法、淫秽、暴力或侵犯他人合法权益的网站或应用。
3.使用本站下载的源码需遵守国家法律法规及相关规定,不得从事任何违法活动。
4.如若本站内容侵犯了原著者的合法权益,请联系我们进行处理。







评论(0)